

by Irène Vatton
Amaya is the World Wide Web Consortium’s ( W3C) client which acts as both a browser and an authoring tool. It has been designed with the primary purpose of being a testbed for experimenting with, testing and demonstrating new specifications and extensions of Web protocols and formats.
Amaya is the World Wide Web Consortium’s ( W3C) client. It provides a complete Web browsing and authoring environment and has a WYSIWYG style of interface, similar to that of the more popular commercial browsers. With the extremely fast moving nature of Web technology, Amaya plays a central role at the Consortium. Easily extended to integrate new ideas into its design, Amaya provides users with many specialized features including multiple views, where the internal structural model of the document can be displayed alongside the browser’s view of how it should be presented on the screen. Amaya has a counterpart called Jigsaw[1] which plays a similar role on the server side.
An important benefit of using Amaya as an editor is that it implements the W3C specifications very carefully, thus guaranteeing the interoperability and legacy of the markup it produces.
Integration is the word that best characterizes Amaya. Since the beginning, Amaya adopted the spirit of the Web as a distributed collaborative medium and it integrated seamlessly the two functions: authoring and browsing. At any time, a user is able to edit any document that s/he is browsing, without having to resort to another tool. As Amaya is able to work on several open documents, it’s very easy to copy/paste information from one page to another page or to link pages by a simple click. Moreover, the user is able to publish documents on Web servers using the standard HTTP PUT method.
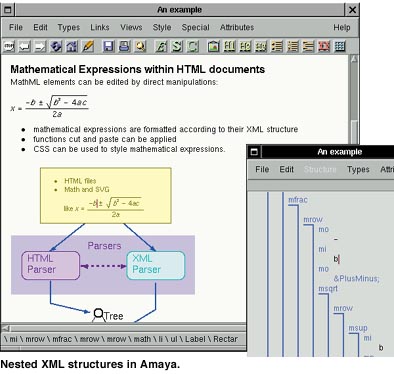
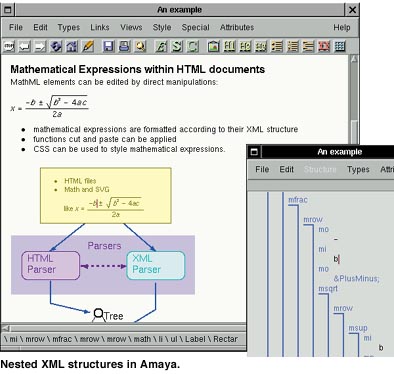
Nested Structures in Amaya
With the introduction of XML, it’s now possible to create very rich documents on the Web, mixing text, graphics and mathematical expressions. Amaya allows users not only to browse these rich documents including HTML[2], MathML[3], and SVG[4] elements, but also provides editing functions for creating them. Figure 1 shows an Amaya window where the three precedent elements are combined. XML namespaces are used to distinguish between each set of elements.

Styling
Amaya has extensive support for the W3C’s Cascading Style Sheets (CSS[5]) and offers a simple-to-use interface enabling users to write style sheets for Web documents without having to know the details of the CSS syntax. You can create colored text, change the font, set the background color and control other presentational effects. CSS style sheets may also be used to alter the look of graphics or mathematical expressions. Amaya provides several features for testing, reusing, and publishing CSS style sheets. You can also temporarily apply or remove a CSS file to/from a document in order to test its effect.
Web Accessibility
Amaya can be used to produce content that conforms to W3C’s Web Content Accessibility Guidelines[6]. Some features, such as the requirement for an ALT attribute for both images and imagemap areas are already built in - it is impossible to add an image until it has alternative text. Another feature is an alternate view that lets the user see how a document would be displayed with a text-only browser.
Conclusion
Amaya has been an useful tool for early showcasing of W3C’s technology, such as MathML. Moreover, it has allowed us to give useful feedback to the W3C’s working groups concerning the feasibility of the implementations. Our plans are to integrate more XML features into Amaya and to internationalize the code. We are also starting a new experiment using RDF-based annotations in a Web collaborative environment.
Amaya is an Open Source software, which runs on both Windows and Unix platforms. Source code and pre-compiled binaries can be downloaded from the W3C site.
Links:
http://www.w3.org/Amaya
http://www.w3.org/pub/WWW/Jigsaw/
[2] http://www.w3.org/TR/html401/
[3] http://www.w3.org/TR/REC-MathML/
[4] http://www.w3.org/Graphics/
[5] http://www.w3.org/TR/REC-CSS2/
[6] http://www.w3.org/WAI/
Please contact:
Irène Vatton - INRIA and W3C
Tel: +33 4 7661 5361
E-mail: vatton@w3.org